This is part 3 of a 3 part series on setting up a static website using Amazon Web Services. In order to host your site HTTPS, you will need to generate an SSL certificate using AWS Route53 and then associate that certificate to your already created CloudFront distribution.
Part 1 - Using the AWS Certificate Manager
Using the Services dropdown in the top menu bar, go ahead and click on the Certificate Manager service under the Security, Identity, and Compliance section.

CloudFront can only use certificates stored in the Certificate Manager in the US-EAST-1 region, so ensure in the top right corner of your AWS console menu bar, that the region displayed is US-EAST-1. If it is not, please select the Region dropdown and change this to US-EAST-1 in order for the certificate to be applied to CloudFront later on.
Request a Certificate
Select Request Certificate and then with the public certificate option selected, click the Request a Certificate button.
The next page requests the fully qualified domain name (FQDN) that you want to create the certificate for.
To ensure that you can access your site via the root domain, such as cdputnam.com, as well as other subdomains under this root domain, you should input the root domain and a wildcard at the beginning of the domain.
cdputnam.com
*.cdputnam.com
On the next screen, you have the option to validate the certificate using DNS validation or Email validation. Since you are using AWS Route53 for your custom domain and all associated DNS and metadata records, you can leave DNS validation selected and click Review to continue.
On the next page, review your input domains and click Confirm and Request to continue.
On the following page, click on the option to automatically apply the DNS validation settings to your Route53 entry for your custom domain.
This should now ensure your certificate is validated successfully.
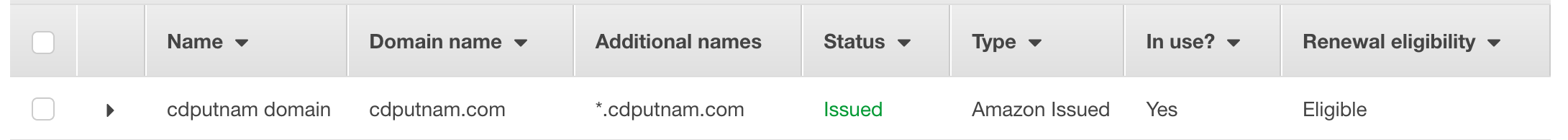
On the certificates page, your listed certificate is able to be used once it has been validated and the status is set to Issued.

Once the certificate is created, you can also go into the settings and add a Name tag to the certificate is you like.
Setting CloudFront to use your new Certificate
Go back to the CloudFront service page and select your distribution network we created earlier.
Click on Edit.
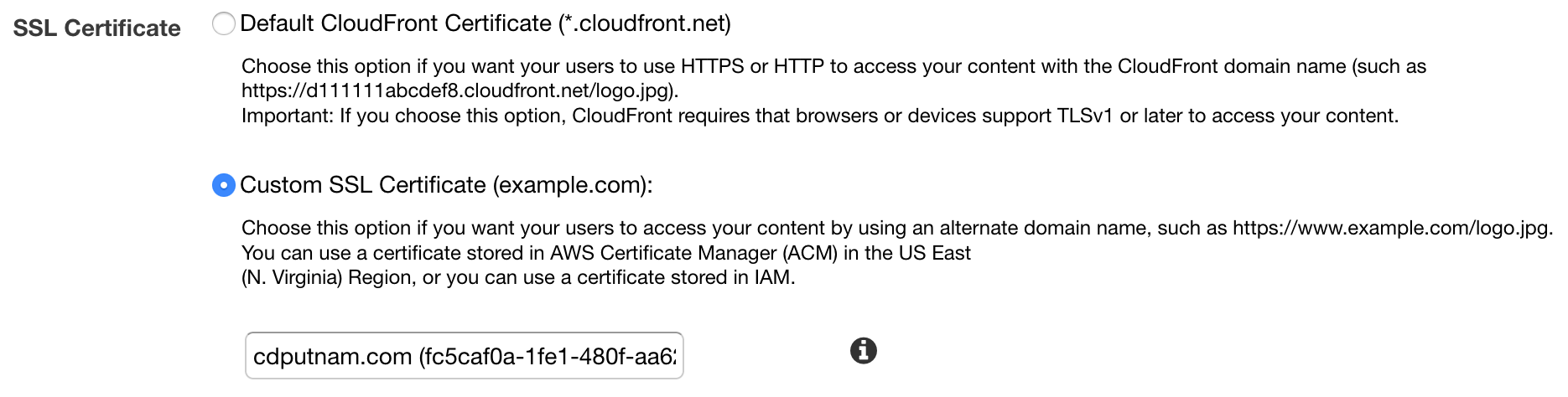
Under the SSL Certificate section, you can now select the Custom SSL Certificate option.
In the certificate selection field, your newly created certificate should appear as long as it was created in the US-EAST-1 region and that it is in the Issued status.

Select the certificate and then click Yes, Edit button at the bottom of the page to apply the change.
CloudFront will need to re-propagate these settings globally again so this can take quite a while to complete.
Once this is completed and the distribution status shows Deployed, you should be able to access your website at your custom domain using HTTPS.
You have just completed setting up the infrastructure to host your static website via AWS S3 using AWS Route53 for custom domain hosting and DNS routing, AWS Certificate Manager for the creation and hosting of your SSL certificate, and AWS CloudFront for establishing access to your S3 bucket contents via HTTPS and as a distribution network for your web site contents.
Go forth and begin the creation of your very own web site!